最近项目需要用到这个,在网上找了很久都没个完善的,于是自己写了个。
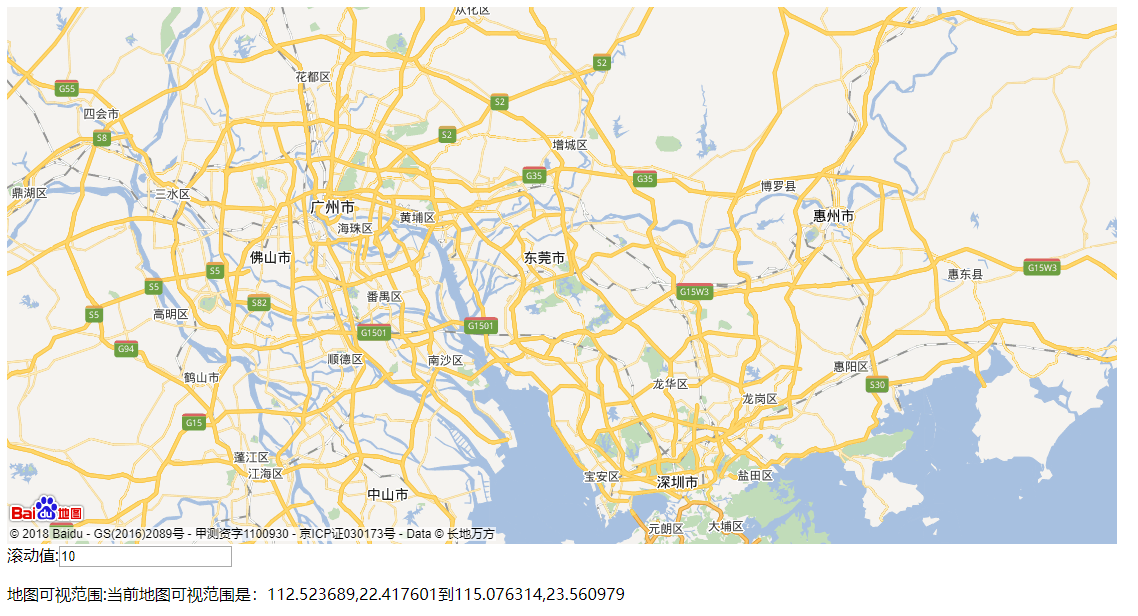
注意自己替换ak,效果如下。

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,html{ width: 95%;height: 95%;}
#allMap{width: 90%;height: 90%;overflow: hidden;margin:0;font-family:"微软雅黑";}
#mapBS{width:70px;height:50px}
</style>
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=***********"></script>
<title>获取zoom及地图可视范围</title>
</head>
<body>
<div id="allMap"></div>
<label for="wheelDelta">滚动值:</label><input type="text" id="mapInfo"/>
<p>地图可视范围:<span type="text" id="mapBS"></span></p>
</body>
<script type="text/javascript">
//新建三个地图上点
var points = [
{"lng":113.530001,"lat":23.360001},
{"lng":114.070001,"lat":22.620001},
{"lng":113.850001,"lat":23.010001}
];
//创建地图
var map = new BMap.Map('allMap');
map.centerAndZoom(new BMap.Point(113.403157, 23.173796), 10); // 设置中心点
// map.addControl(new BMap.MapTypeControl());
map.enableScrollWheelZoom(true);
var view = map.getViewport(points);
var mapZoom = view.zoom;
var centerPoint = view.center;
map.centerAndZoom(centerPoint,mapZoom);
map.disableDoubleClickZoom();
/*注册事件*/
if(document.addEventListener){
document.addEventListener('DOMMouseScroll',setInterval(scrollFunc,100),false);
}//W3C
window.onmousewheel=document.onmousewheel=setInterval(scrollFunc,100);//IE/Opera/Chrome
function scrollFunc(e) {
e=e || window.event;
var bs = map.getBounds(); //获取可视区域
var bssw = bs.getSouthWest(); //可视区域左下角
var bsne = bs.getNorthEast(); //可视区域右上角
document.getElementById("mapInfo").value=map.getZoom();
document.getElementById("mapBS").innerHTML="当前地图可视范围是:" + bssw.lng + "," + bssw.lat + "到" + bsne.lng + "," + bsne.lat;
}
</script>
</html>